// BLOG
Kirby CMS - Rôles et permissions des utilisateurs.trices
Un site web basé sur un gestionnaire de contenu peut nécessiter que tous ses utilisateurs ou utilisatrices n'est pas les mêmes droits sur les actions à effectuer ou sur les accès aux données. Si c'est le cas dans votre projet, savoir comment définir différents rôles et permissions sur vos utilisateurs.trices va vous être très utile.
Les rôles
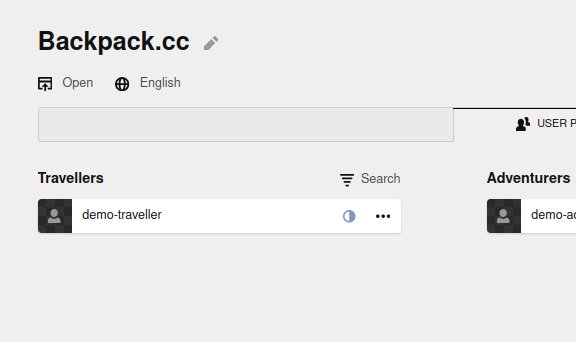
Les rôles désignent les différents types d'utilisateurs.trices qui pourront se connecter au panel de notre projet Kirby. Un rôle d'utilistateur.trice se distingue d'un.e autre par les permissions qu'ils lui seront accordées.
Par défaut, Kirby lors de son installation, va créer un utilisateur.trice "Admin" qui aura tous les droits sur la gestion du contenu et des autres utilisateurs.trices.
Comment créer de nouveaux rôles ?
Pour créer un nouveau rôle, c'est simple, il suffit de créer un nouveau fichier Yaml dans le dossier blueprints de Kirby et plus particulièrement dans le dossier /site/blueprints/users
Par exemple, si je souhaite créer un nouveau rôle "Editeur" dans mon projet Kirby, je vais créer le fichier /site/blueprints/users/editor.yml
title: Editeur
description:
en: The editor can edit post
fr: L'éditeur peut modifier less articles
permissions:
access:
panel: true
site: true
settings: false
pages:
create: true
changeTemplate: false
changeTitle: true
changeSlug: false
delete: true
hide: false
sort: false
update: true
tabs:
editorInfos:
label:
en: Identity
fr: Identité
icon: user
columns:
- width: 1/1
fields:
userGender:
...Vous pouvez biensure créer autant de nouveaux rôles que vous le désirez en fonction des besoins du projet. Seul le titre dans votre fichier Yaml est obligatoire. Mais si vous souhaitez créer un formulaire spécifique pour la page "user" de ce rôle, c'est dans ce fichier que vous définirez l'aspect et les champs.
Comme vous l'observez dans cet exemple de code,vous pouvez définir dans les blueprints "users" des permissions, c'est ce que nous allons voir dans le chapitre suivant.
Les permissions
Les permissions servent à restreindre l'accès à certaines données et/ou les capacités d'un.e utilistateur.trice à effectuer certaines tâches dans l'application.
En revanche, vous ne pouvez pas réstreindre les permissions d'un utilisateur.trice "Admin".
Ces permissions peuvent être définies à deux endroits :
- Dans les blueprints users
/site/blueprints/users/role.yml - Dans les blueprints pages, site et files
/site/blueprints/pages/post.yml/site/blueprints/site.yml/site/blueprints/files/image.yml
La définition des permissions au niveau des blueprints pages, site et files permet un contrôle plus fin de ces permissions.
Permissions au niveau des blueprints "users"
Voici une vue d'ensemble des permissions que vous pouvez définir dans une blueprint user :
# /site/blueprints/users/editor.yml
title: Editor
permissions:
access:
panel: true
site: true
languages: true
system: true
users: true
files:
create: true
changeName: true
delete: true
read: true
replace: true
update: true
languages:
create: true
delete: true
pages:
changeSlug: true
changeStatus: true
changeTemplate: true
changeTitle: true
create: true
delete: true
duplicate: true
preview: true
read: true
sort: true
update: true
site:
changeTitle: true
update: true
user:
changeEmail: true
changeLanguage: true
changeName: true
changePassword: true
changeRole: true
delete: true
update: true
users:
changeEmail: true
changeLanguage: true
changeName: true
changePassword: true
changeRole: true
create: true
delete: true
update: trueLes libelés de ces permissions sont assez explicites. La valeur true donne la permission, la valeur false retire la permission.
Par exemple si on souhaite donner à l'utilisateur.trice la permission de créer de nouvelles pages mais pas la permission d'en supprimer on écrira les permissions de la façon suivante :
# /site/blueprints/users/editor.yml
title: Editor
permissions:
pages:
create: true
delete: falseCes permissions sont classées par catégories :
access
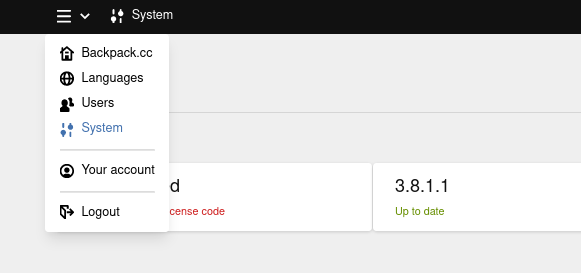
Les permissions de la catégorie access s'appliquent à l'accès des items du menu présent en haut à gauche du panel.
# /site/blueprints/users/editor.yml
title: Editor
permissions:
access:
panel: true
site: true
languages: true
system: true
users: true
L'option panel permet de donner la permission à un utilisateur.trice d'accéder ou pas au panel. Les autres options donnent la permission d'accès aux différents items de ce menu.
files
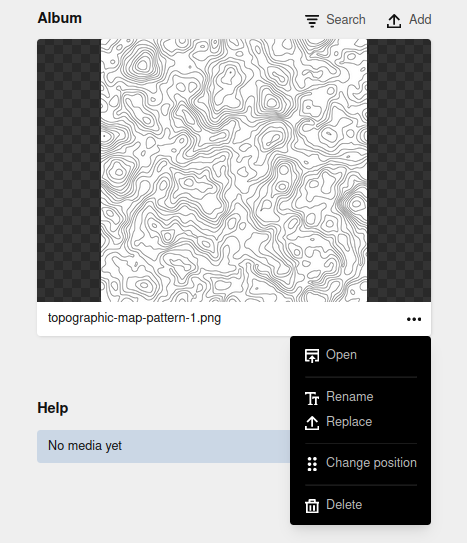
Les permissions de la catégorie files s'appliquent à l'accès des items du menu des fichiers mais aussi sur la possibilité d'ajouter (create) un fichier.
/site/blueprints/users/editor.yml
title: Editor
permissions:
files:
create: true
changeName: true
delete: true
read: true
replace: true
update: true
languages
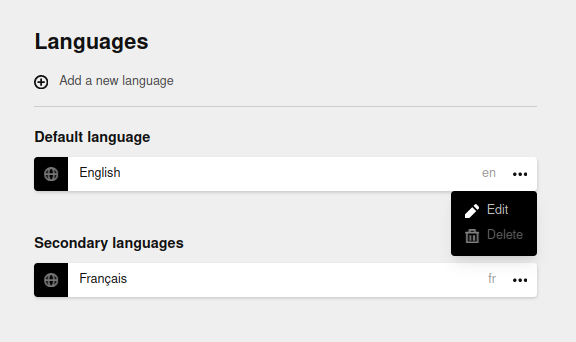
Les permissions de la catégorie languages s'appliquent à l'accès des items du menu des langues. Ce menu est visible uniquement si vous avez activé l'internationalisation dans votre projet.
/site/blueprints/users/editor.yml
title: Editor
permissions:
languages:
create: true
delete: false
pages
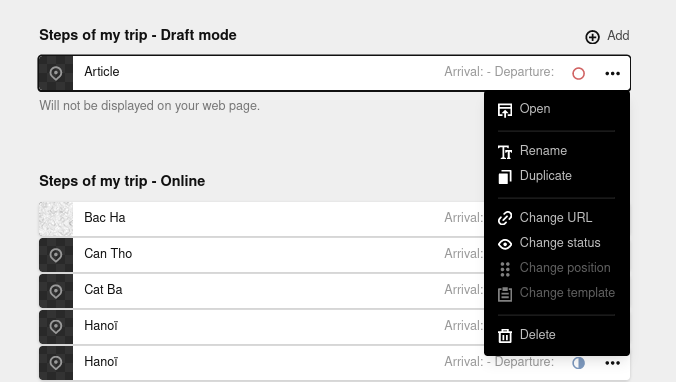
Les permissions de la catégorie pages s'appliquent à l'accès des items du menu des pages ainsi qu'à la possibilité d'ajouter (create), éditer (update) et trier (sort) les pages.
# /site/blueprints/users/editor.yml
title: Editor
permissions:
pages:
changeSlug: true
changeStatus: true
changeTemplate: false
changeTitle: true
create: true
delete: true
duplicate: true
preview: true
read: true
sort: false
update: true
site
Les permissions de la catégorie site s'appliquent aux possibilités de modifier le titre du site et d'éditer (update) les champs de la page site.
# /site/blueprints/users/editor.yml
title: Editor
permissions:
site:
changeTitle: true
update: true
user
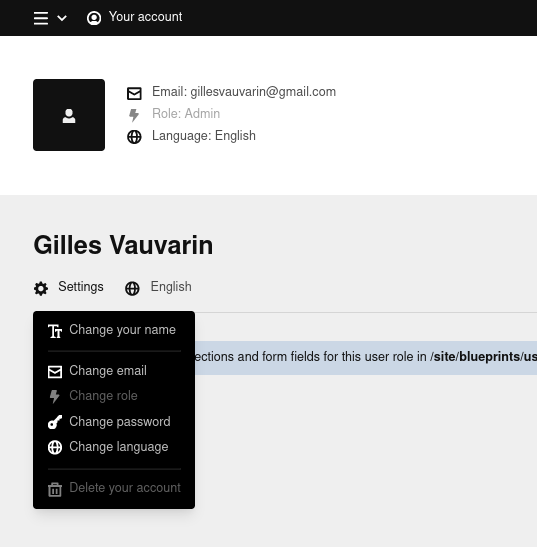
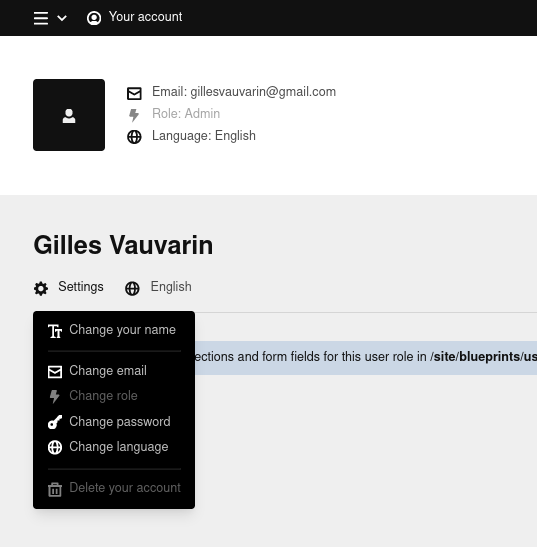
Les permissions de la catégorie user s'appliquent à la possibilité de changer les informations (mail, langue, name, password, rôle) de son propre compte utilisateur.trice ainsi que la possibilité de le supprimer (delete) ou l'éditer (update).
# /site/blueprints/users/editor.yml
title: Editor
permissions:
user:
changeEmail: true
changeLanguage: true
changeName: true
changePassword: true
changeRole: false
delete: false
update: true
users
Les permissions de la catégorie users s'appliquent à la possibilité de changer les informations (mail, langue, name, password, rôle) des autres utilisateurs.trices ainsi que la possibilité d'ajouter (create), supprimer (delete) ou éditer (update) un.e utilisateur.trice.
# /site/blueprints/users/editor.yml
title: Editor
permissions:
users:
changeEmail: true
changeLanguage: true
changeName: true
changePassword: true
changeRole: false
create: true
delete: false
update: true
Permissions (options) au niveau des blueprints de site, pages et files
Jusqu'ici, nous avons vu comment définir des permissions à certains types d'utilisateurs.trices au niveau des blueprints "user" /blueprints/users/editor.yml Lorsque je définie une permission de suppression de page pour les utilisateurs.trices "editor" par exemple, je permets à ce type d'utilisateurs.trices de supprimer toutes les pages quelque soit le type (template) de page.
Vous pouvez affiner ces permissions de façon individuelle, afin d'être plus spécifique. Pour cela il faut re-définir les permissions au niveau d'une blueprint de page, de site, de user ou de fichier en utilisant le mot clé options
Prenons un exemple pour que ce soit plus clair :
Je souhaiterais que les utilisateur.trice ayant le rôle "editor" aient la permission de supprimer tous les types de page sauf celles de type "projects" (celles rattachées au template projects).
Dans la blueprint des users ayant le rôle "editor" je donne la permission de supprimer les pages quelque soit le template auquelles elles sont rattachées :
# /site/blueprints/users/editor.yml
title: Editor
permissions:
pages:
delete: truePuis pour indiquer que les utilisateurs.trices ayant le rôle "editor" ne puissent pas supprimer les pages rattachées au template "projects", je rajoute cette option dans la blueprint "projects" :
# /site/blueprints/pages/projects.yml
title: Project
options:
delete: falseSi je souhaite que cette option n'affecte que les utilisateurs.trices ayant le rôle "editor" mais pas les "admin", je peux le préciser de la façon suivante :
# /site/blueprints/pages/projects.yml
title: Project
options:
delete:
admin: true
editor: falseImaginons maintenant que nous ayons d'autres rôles que "admin" et "editor" et que nous voulions que seul les users "editor" ne puissent pas supprimer les pages de type "projects". Je peux soit indiquer la permission pour chaque rôle soit utiliser un wilcard * comme raccourci :
# /site/blueprints/pages/projects.yml
title: Project
options:
delete:
*: true
editor: falseContrôle encore plus fin des permissions grâce aux hooks
Si vous avez besoin d'un contrôle des permissions encore plus fin, vous pouvez utiliser les Hooks en ciblant les hooks de type :before
Par exemple, si je souhaite que tous les users ayant une adresse mail se terminant par "@student.edu" ne puissent pas effacer les pages de type "test" je pourrais utiliser le hook page.delete:before de la façon suivante :
// /site/config/config.php
return [
'hooks' => [
'page.delete:before' => function (Page $page) {
if ( $page->template() == 'test' && str_contains( $this->user()->email() , '@student.edu') ) {
throw new Exception('Sorry but student can't delete test pages');
}
}
]
];Permissions pour les utilisateurs.trices connectées
Vous pouvez également avoir besoin d'autoriser des actions ou accès à certaines pages Front uniquement à vos utilisateurs.trices connectées. Par exemple dans le cadre d'un espace membre. Dans ce cas, vous pouvez simplement tester si votre utilisateur.trice est connectée et si oui autoriser l'action ou l'affichage de l'information.
// /site/templates/member.php
if ( $kirby->user() ) : // Je vérifie si le user courrant est connecté
echo '<div>You can see this because you are connected!'</div>;
endif;Permissions pour des actions programmées
Certaines actions, comme l'ajout ou la suppression d'une page, ne peuvent être effectuées que par un.e utilisateur.trice autorisée par ses permissions ET connecté au panel. Mais parfois, nous avons besoin d'effectuer ces actions par notre programme. Par exemple lorsque je veux créer un formulaire d'enregistrement de nouveaux utilisateurs.trices côté front, si les paramètres saisies sont valides, mon programme doit pouvoir créer cet.te utilisateur.trice.
Dans ce cas, nous allons nous faire passer pour le super utilisateur "Kirby" qui possède tous les droits. Cela se fait à l'aide de la méthode impersonate() de l'objet kirby
// /site/controllers/member.php
$kirby = kirby();
$kirby->impersonate('kirby'); // Authentification en tant qu'utilisateur "Kirby"
page('test/test-1')->delete(); // suppression d'une page de type "test"Conclusion
Nous avons vue comment définir plusieurs rôles dans notre projet Kirby. Cela peut être très utile pour paramétrer ensuite des permissions plus ou moins étendue selon le profil de l'utilisateur.trice. Cela n'a pas été traité dans cet article mais il serait également possible de proposer un panel spécifique pour chaque type de rôle. Kirby, une fois de plus montre une grande flexibilité qui lui permet de s'adapter à de nombreux types de projets.
Vidéo YouTube
Disponible prochainement ...

