// BLOG
Kirby CMS - Le panel
Le panel dans le vocabulaire Kirby designe l'espace d'administration permettant aux utilisateurs de gérer le contenu de leur site web. Nous allons voir dans cet article comment fonctionne le panel et comment le personnaliser pour répondre aux besoins de son projet.
Bien que vous puissiez gérer vos contenus directement via le système de fichiers, Kirby propose une interface graphique appelé "Panel" et développée en VueJS permettant de gérer vos contenus à l'aide de formulaires que vous créez sur mesure. Le panel se charge alors de nommer et placer vos contenus au bon endroit dans le système de fichiers. Ce panel est accessible via un formulaire de connexion à l'adresse https://votre-site.com/panel. La grande force de Kirby c'est de vous laisser construire votre panel de zéro pour l'adapter aux besoins de votre projet. Fini les éléments d'interfaces que l'on utilise pas et qui complexifient inutilement l'intérface utilisateur. Vos clients apprécieront !
Quelques options de paramétrage
Avant de se plonger dans les aspects techniques de la création des écrans du panel, voici quelques options de paramétrages qui peuvent être appliquées au panel. L'ensemble des ces paramétrages s'implémentent dans le fichier de configuration de votre projet Kirby /site/config/config.php
Désactiver le panel
Si vous préférez gérer vos contenus à la main en déposant vos fichiers textes directement dans le dossier /content, vous avez la possibilité de désactiver le panel en ajoutant ces lignes de code dans votre fichier de configuration /site/config/config.php
// site/config/config.php
return [
'panel' => false
];Si ce fichier de configuration n'existe pas dans votre projet, c'est le cas dans le plainkit par exemple, ajoutez-le vous-même.
Permettre l'installation du panel sur un serveur publique
Pour des raisons de sécurité, lorsque vous installez un nouveau projet Kirby sur un serveur publique, par défaut, vous ne pouvez pas installer le panel. Pour autoriser cette installation, vous devez l'indiquer provisoirement dans votre fichier de configuration en ajoutant ces lignes de code : (il est conseillé de retirer ces lignes après installation)
// site/config/config.php
return [
'panel' =>[
'install' => true
]
];Changer l'URL d'accès au panel
Il est possible de modifier l'URL d'accès au panel pour ajouter un peu de sécurité à votre site Kirby. Pour cela, indiquez un nouveau slug dans votre fichier de configuration.
// site/config/config.php
return [
'panel' => [
'slug' => 'secret-admin'
]
];Maintenant, votre panel sera accessible à l'adresse https://mon-site.com/secret-admin
Modifier la palette de couleurs du panel
Si vous souhaitez modifier le design du panel, vous pouvez surcharger ses feuilles de styles pour appliquer votre propre palette de couleurs. Pour cela, créez votre feuille de styles et enregistrez la dans le fichier de configuration afin qu'elle s'applique sur votre panel.
// site/config/config.php
return [
'panel' => [
'css' => 'assets/css/custom-panel.css'
]
];Pour connaître les classes et variables CSS qui sont utilisées dans le panel, vous pouvez vous rendre sur la page "Styling" et "UI Kit" de la documentation Kirby.
Vous pouvez aussi vous inspirez de ce thème créé pour le panel Kirby et disponible sur Github.
Enfin, un cookbook a été rédigé par Sonja de l'équipe Kirby pour vous apprendre à customiser l'apparence de votre panel.
Ajoutez vos interactions JavaScript au panel
Tout comme pour les styles CSS, vous pouvez aussi ajouter vos scripts JS pour qu'ils s'appliquent au panel.
// site/config/config.php
return [
'panel' => [
'js' => 'assets/js/custom-panel.js'
]
];Remplacer l'icône du panel
Vous pouvez remplacer l'icône du panel et gérer plusieurs formats selon le contexte. Une fois de plus, c'est dans le fichier de configuration que cela s'implémante.
// site/config/config.php
return [
'panel' => [
'favicon' => [
'apple-touch-icon' => [
'type' => 'image/png',
'url' => 'assets/apple-touch-icon.png',
],
'shortcut icon' => [
'type' => 'image/svg+xml',
'url' => 'assets/favicon.svg',
],
'alternate icon' => [
'type' => 'image/png',
'url' => 'assets/favicon.png',
]
]
]
];Définir la langue par défaut du panel
Chaque utilisateur peut définir dans ces paramètres la langue dans laquelle le panel sera traduit lors de sa connexion. Si ce paramètre n'est pas définie par l'utilisateur, Kirby affiche par défaut le panel en Anglais mais vous pouvez modifier cette langue par défaut.
// site/config/config.php
return [
'panel' => [
'language' => 'fr'
]
];Autres options
Il y a d'autres options de configuration du panel mais j'ai listé ici les principales et les plus utilisées.
Créer les écrans du panel
Le panel de Kirby est développé en VueJS à l'aide de composants mais rassurez-vous, vous n'aurez pas à coder en VueJS pour définir vos écrans à moins de vouloir une customisation très poussée. Kirby vous propose à la place un système de fichiers au format YAML appellé "Blueprints" qui vous permettent de définir simplement comment structurer votre écran et construire votre formulaire de gestion de contenu. Dans Kirby, c'est vous qui construisez les écrans de votre espace d'administration que ce soit pour gérer vos contenus, vos utilisateurs ou vos fichiers.
Structure des écrans
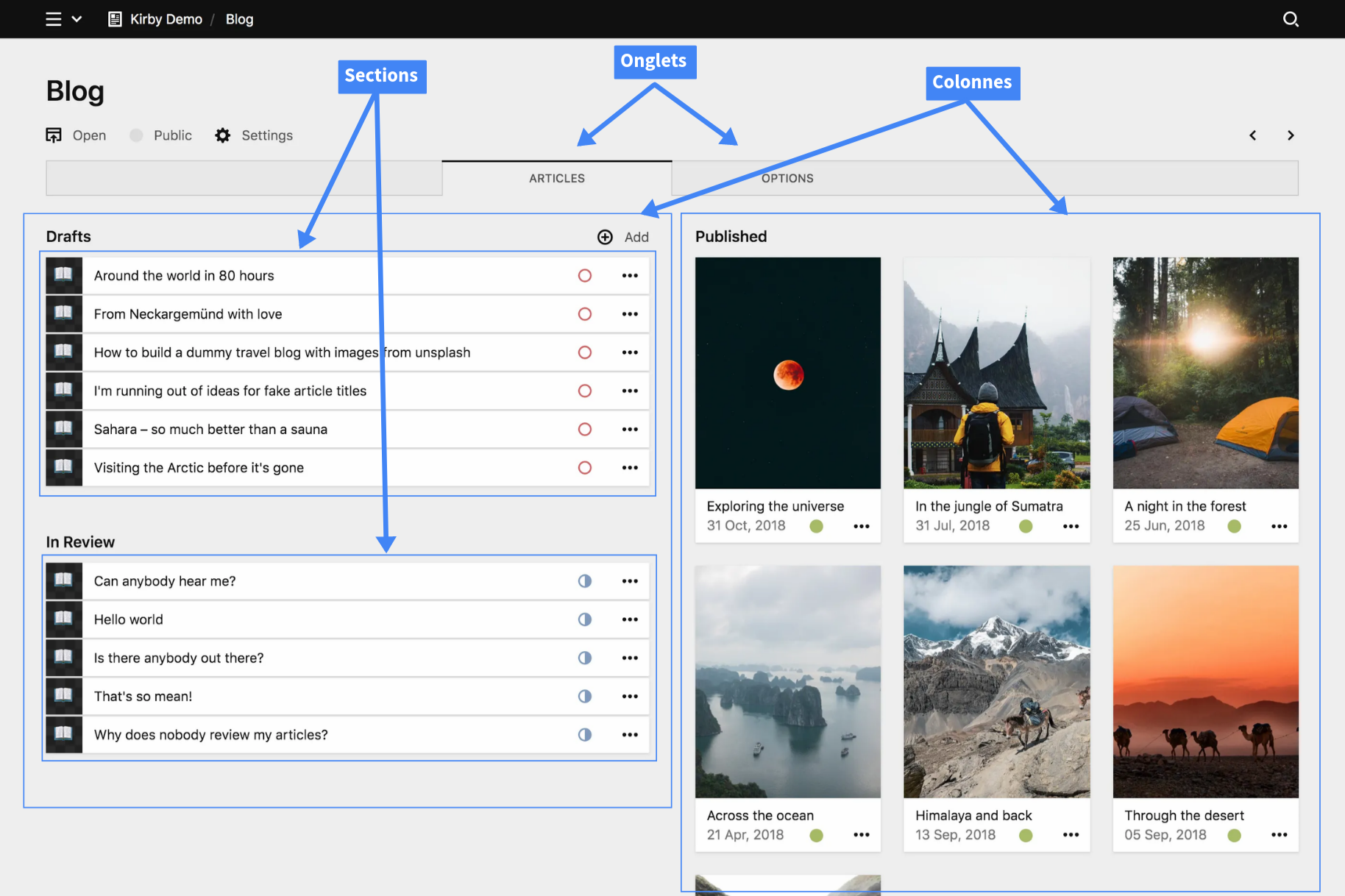
Le panel est un ensemble d'écrans qui affichent des formulaires vous permettant de gérer vos contenus/utilisateurs/fichiers. Pour construire ces formulaires, Kirby met à votre disposition une bibliothèque de champ de formulaire (texte, textarea, radio bouton ...) un peu à l'image du plugin ACF dans WordPress. Pour organiser la présentation de ces champs de formulaire, Kirby vous donne la possibilitté d'utiliser des onglets, des colonnes et des sections.

Une fois que vous avez défini la façon dont vous alliez organiser votre écran, Kirby met à votre disposition 29 champs différents pour construire votre formulaire. Elle est pas belle la vie avec Kirby !
Les fichiers blueprints au format YAML
Tous les fichiers de code au format YAML qui seront utilisés pour définir vos écrans de panel devront être stockés dans le dossier /site/blueprints
YAML est un format de sérialisation de données au même titre que le format JSON ou XML. Il est utilisé dans les blueprints pour décrire, de façon lisible par un humain, comment définir les écrans et transmettre ces informations à l'application Kirby.
La synthaxe du YAML n'est pas très compliquée, elle consiste essentiellement à écrire des paires de clé: valeur que l'on idente selon les besoins. Attention, le YAML est sensible à la casse et à l'espace.
Organisation et nommage des blueprints
Chaque type d'écran (pages, users, files) est défini dans un dossier /pages, /users ou /files :
L'écran de la page d'accueil de votre panel est définie dans un fichier
/site/blueprints/site.ymlLes écrans des pages sont définient dans un fichier
/site/blueprints/pages/xxx.ymlLes écrans des utilisateurs sont définient dans un fichier
/site/blueprints/users/xxx.ymlLes écrans des fichiers sont définient dans un fichier
/site/blueprints/files/xxx.yml
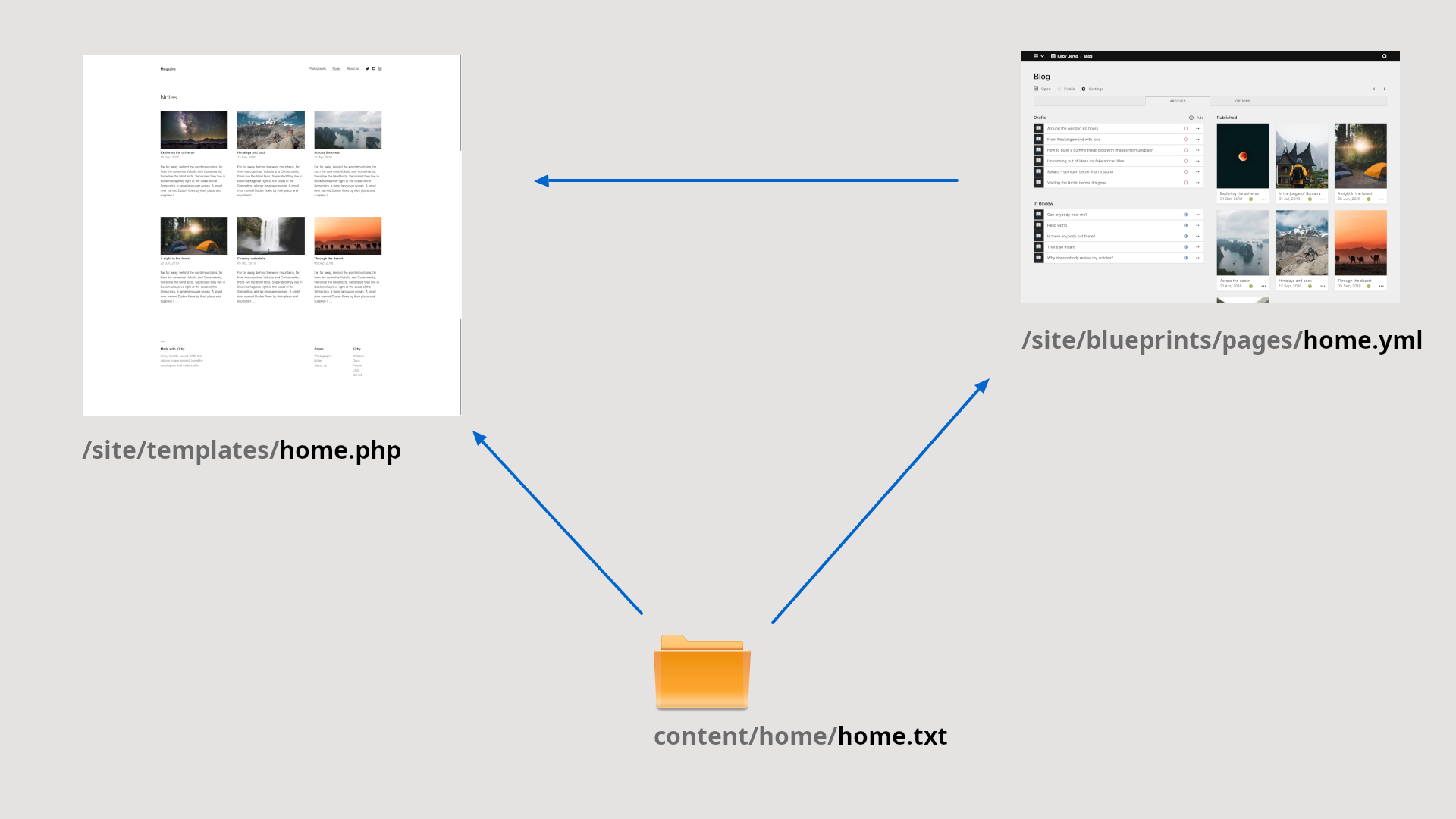
Le nom que vous donnerez aux fichiers YAML a son importance et indicra à Kirby à quel type d'écran (pages, utilisateurs, fichiers) et quel contenu il s'appliquera. Nous avons vu dans l'article précédent que les fichiers textes des pages sont liées à un template en faisant correspondre le nom des deux fichiers. La page /content/home/home.txt est liée au template /site/templates/home.php par l'utilisation du même nom "home". Cela fonctionne de la même manière avec les blueprints. Le fichier blueprint /site/blueprints/pages/home.yml se chargera d'afficher, dans le panel, les champs du formulaire pour éditer les informations du fichier texte /content/home/home.txt

Ecriture des fichiers blueprint
Une "blueprint" écrit en YAML comporte généralement les éléments suivants :
Un titre (obligatoire)
Des options
Des instructions pour structurer la page (onglets, colonnes, sections)
La liste des champs pour constituer le formulaire
Ensuite, chaque type de blueprint (Site, Page, User, Fichier) possède des options spécifiques.
Je ne vais pas vous décrire en détail toutes les options disponibles pour chaque type de blueprint car la documentation officielle sur les blueprints le fait très bien. Je vais simplement vous montrer, avec un exemple concret, le principe pour coder une blueprint.
Ce qu'il faut savoir avant de commencer :
L'ensemble des instructions d'une blueprint vont s'écrire sous la forme de clé: valeur avec une indentation stricte des instructions. Vous noterez l'espace après les deux points dans l'écriture des paires clé/valeur.
Cette identation est importante et doit être respectée au risque de ne pas obtenir ce que l'on souhaite. En effet, ces indentations fournissent des informations à Kirby dans la façon dont il doit interpréter le code YAML et dans la façon dont il doit restituer le résultat à l'écran. Si vous avez une erreur dans l'interprétation de votre code YAML par Kirby ou si un élément que vous avez définie dans votre blueprint n'apparait pas sur votre écran, c'est souvent une erreur dans l'indentation des instructions clé: valeur
Le nom donné aux onglets, colonnes, sections et champs de votre blueprint servent d'identifiant unique et ne doivent donc pas être dupliqué dans une même blueprint.
C'est vous qui choisissez le libellé de ces identifiants. Les identifiants données aux champs seront utilisés comme clé dans le fichier texte qui sera généré dans le dossier /content Nous nous serviront des ces clés pour récupérer la valeur saisie dans les champs correspondant et afficher cette valeur au niveau de nos templates.
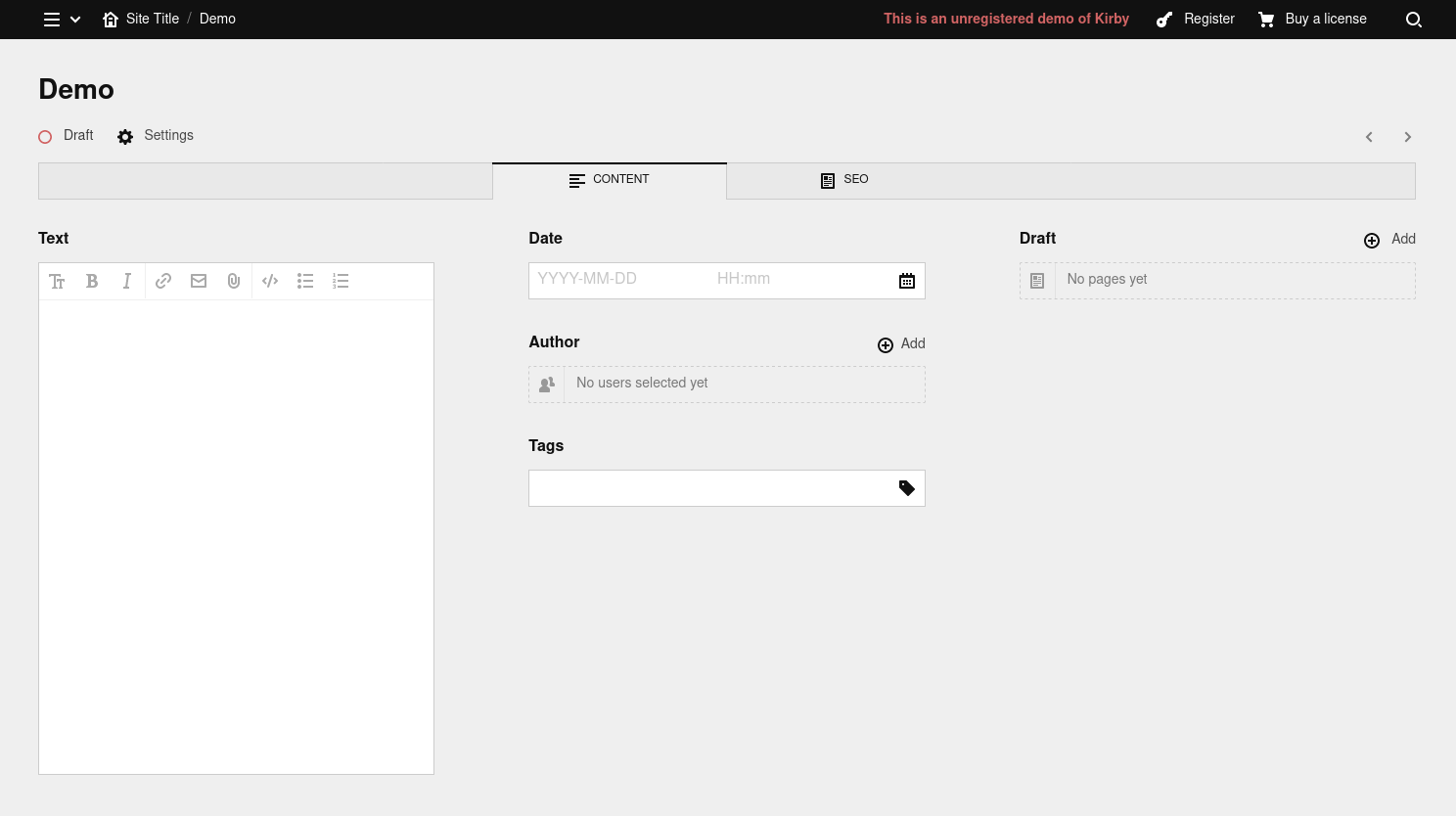
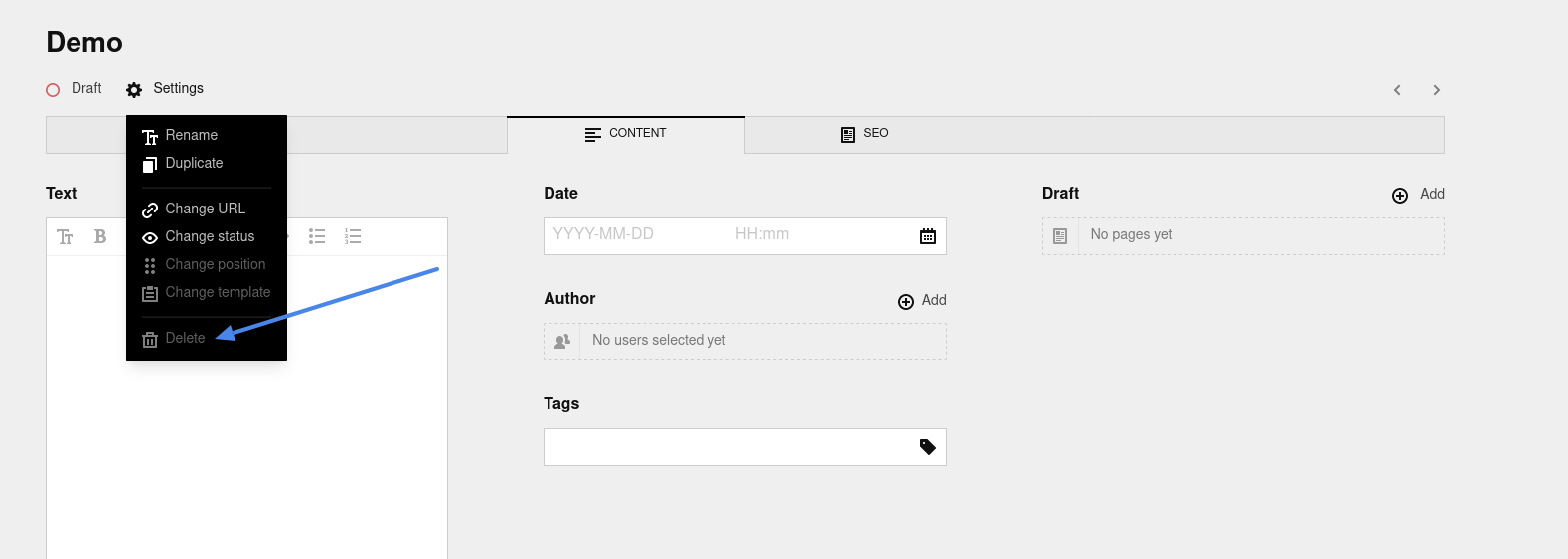
Voici l'écran du panel que nous allons construire :

Cet écran a les caractéristiques suivantes :
Il s'agit d'une blueprint de Page.
J'ai choisis dans les options de désactiver la possibilité de supprimer la page et de la prévisualiser.
Il y a deux onglets "CONTENT" et "SEO".
Les champs sont réparties dans trois colonnes qui occupent chacunes 1/3 de l'espace disponible.
Certains champs seront regroupés dans des sections.
Nous avons utilisé des champs de type textarea, date, users, tags et pages dans l'onglet "CONTENT".
Comme il s'agit d'une blueprint de page, je l'ai placé dans le dossier /site/blueprints/pages/ et j'ai décidé de la nomer demo.yml
Maintenant voyons comment cela se traduit en YAML dans la blueprint :
1- Toute blueprint doit obligatoirement avoir un titre.
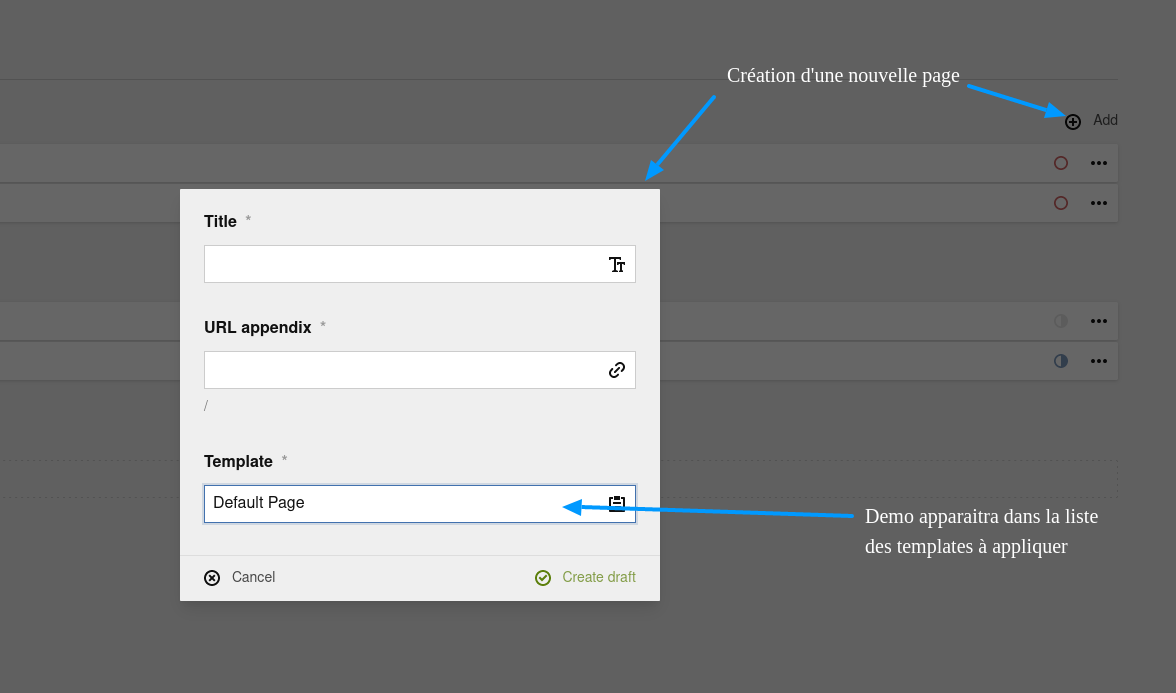
title: DemoLorsque je crée une nouvelle blueprint de page, j'indique implicitement à Kirby que je crée un nouveau type de page qui aura son propre template (il faudra donc prévoir de créer un template demo.php dans le dossier /templates). Le titre "Demo" indiqué ici sera repris dans la liste des templates disponibles lorsque je crérais une nouvelle page dans le panel.

2- Ensuite j'indique les options que je veux appliquer à cette page.
title: Demo
options:
preview: false
delete:
admin: falseJ'indique dans les options, en attribuant la valeur "false" à la clé "preview" que je ne veux pas qu'un lien "Open" apparaisse à l'écran pour prévisualiser la page.
J'indique également via l'option "delete" que les utilisateurs ayant un rôle "admin" ne puissent pas supprimer la page en attribuant la valeur "false" à la clé "admin". Cela aura comme résultat de désactiver l'item "Delete" dans le menu de paramétrage de la page.

La mise en place des indentations dans le code YAML permettent en quelque sorte de rajouter une précision dans les instructions. Vous n'êtes pas obligé de définir des options, Kirby en définie par défaut. Il en existe beaucoup plus qui sont spécifiques à chaque type de blueprint. Je vous invite à consulter la documentation de Kirby pour en prendre connaissance.
3- Maintenant, nous allons définir la structure de l'écran en définissant les onglets, les colonnes et les sections.
title: Demo
options:
preview: false
delete:
admin: false
tabs:
content:
label: Content
icon: text
columns:
left:
width: 1/3
middle:
width: 1/3
sections:
meta:
type: fields
right:
width: 1/3
sections:
parts:
type: pages
seo:
label: SEO
icon: pageVous noterez que la première colonne ne regroupera pas ses champs dans une section et que visuellement, dans notre exemple, ça n'a pas beaucoup de conséquences. Regrouper ses champs dans des sections peut être intéressant pour les organiser ou ajouter des informations ou des fonctionnalités. Il faut également savoir qu'il existe quatres types de sections, les sections de champs, de fichiers, d'informations et de pages.
Vous n'êtes biensure pas obligé d'organiser votre écran de panel en onglets, colonnes et sections, vous pouvez directement afficher des champs les uns en dessous des autres sur toute la largeur disponible. C'est vous qui concevez l'interface utilisateur des écrans de votre panel avec les outils de design que Kirby mets à votre disposition. Je pense que lorsque vos écrans de panel commencent à comporter beaucoup de champs, il peut être intéressant de les organiser à l'aide des onglets, colonnes et sections afin de clarifier l'interface. The choice is yours !
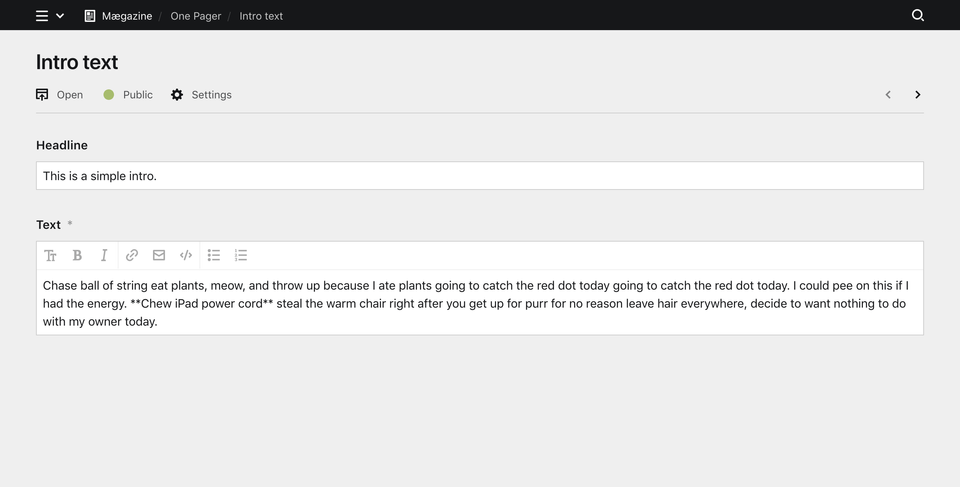
Exemple d'un écran sans onglets ni colonnes :

4- Enfin, nous pouvons ajouter nos champs de formulaire.
title: Demo
options:
preview: false
delete:
admin: false
tabs:
content:
label: Content
icon: text
columns:
left:
width: 1/3
fields:
text:
type: textarea
size: large
middle:
width: 1/3
sections:
meta:
type: fields
fields:
date:
type: date
time: true
default: now
author:
type: users
tags:
type: tags
right:
width: 1/3
sections:
parts:
headline: Draft
type: pages
status: draft
seo:
label: SEO
icon: page
fields:
keywords:
type: textVous pouvez retrouver toutes les propriétés des champs dans la documentation Kirby. Il y a vraiment beaucoup de possibilités.
Voila, nous n'avons vue qu'une partie des possibilités des blueprints mais l'obectif était de comprendre le principe général de la création des écrans du panel à l'aide des fichiers YAML que sont les blueprints. N'hésitez pas à consulter la documentation Kirby pour aller plus loin, l'équipe de Kirby fait son maximum pour rendre cette documentation aussi complète que possible tout en restant digeste.
Cette possibilité de concevoir soi-même les écrans d'administration du CMS est la grande force de Kirby. C'est personnellement l'une des principales raisons qui m'a fait choisir ce CMS comme mon CMS de prédilection car c'est le CMS qui s'adaptent aux besoins du projet et du client et non l'inverse.

