// BLOG
Kirby CMS - Concepts de base
Kirby n'est pas un CMS très compliqué à utiliser si on connait les bases du développement web (html, css, php) et quelques concepts de son fonctionnement. Dans cet épidode, nous allons explorer comment installer et mettre à jour Kirby, comment s'organise le système de fichiers et comment créer ses premières pages.
Installer et mettre à jour Kirby
Installation
Le CMS Kirby fonctionne sur un serveur équipé d'un serveur web (Apache, NGINX, Caddy ...) avec l'URL rewriting activé, de PHP plus quelques extensions.
Les éléments et versions suivantes sont requises :
- PHP 7.4 à 8.0
- mbstring extension
- curl extension
- ctype extension
- gd extension
Je vous donne ici des fichiers de configuration que j'ai utilisé sur différents types de serveur web sur lesquels j'ai fait fonctionner Kirby (NGINX, Caddy 2, OpenLiteSpeed/Apache). Il faut les adapter à votre contexte et votre environnement, il ne fonctionneront pas tel quel. La partie intéressante à noter dans ces fichiers sont les règles de réecriture d'URL et les instructions spécifiques à Kirby CMS.
Pour démarrer un projet, Kirby met à notre disposition sur son dépôt Github, un site de démarrage avec une structure de fichiers à minima. Il s'agit du "Plainkit". Si vous souhaitez commencer avec un site disposant de contenus pré-remplis, vous pouvez partir du "Starterkit" disponible également sur le dépôt Github de Kirby.
Pour installer Kirby CMS, il suffit de télécharger ses fichiers depuis le Plainkit par exemple et de les déposer dans le dossier racine de votre serveur web. En tapant l'URL racine de votre serveur dans votre navigateur, Kirby vous affichera la page d'accueil du site Plainkit.
Dans le Plainkit, le Panel est activé, vous pouvez vous y rendre grâce au formulaire de connexion accessible en saisissant l'URL votresite.com/panel A votre première connexion, Kirby vous invitera à créer un.e premièr.e utilisateur.trice administrateur.trice.
Mise à jour
Une mise à jour de Kirby est aussi simple que son installation. Tous les fichiers "core" de Kirby se situent dans le dossier /kirby donc pour mettre à jour Kirby vers une version plus récente, il suffit de supprimer le dossier /kirby de votre installation et de le remplacer par une version plus récente du dossier /kirby que vous trouverez sur le dépôt Github du CMS.
Composer et git modules
Il existe d'autres façons d'installer et mettre à jour Kirby notamment via Composer ou les Git submodules. Je ne détaillerai pas ces techniques ici, je vous laisse cliquer sur les liens ci-dessus pour les découvrir si ça vous intéresse.
Le système de fichiers
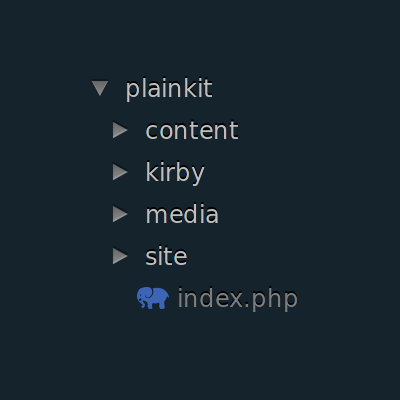
Nous allons partir du "Plainkit" pour découvrir l'architecture des fichiers dans un projet Kirby.
Architecture du dossier racine

/content
Le dossier content va contenir toutes vos données (fichiers textes, images et documents téléchargés ...)
/kirby
Le dossier kirby contient le code du CMS Kirby. Vous n'aurez jamais besoin d'éditer un de ces fichiers. Pour mettre à jour Kirby, il suffira de remplacer ce dossier avec la nouvelle version.
/media
Le dossier media va contenir les médias retouchés par Kirby à votre demande (crop, resize). Les médias originaux ne sont pas affectés et restent dans leur format d'origine dans le dossier content. Vous n'aurez pas à vous préoccupé de ce dossier, il est automatiquement géré par Kirby. Si vous l'éffacez, Kirby le regénèrera.
/site
Le dossier site est très important car il va contenir tous les fichiers de votre site web. C'est dans ce dossier que vous allez éditer ou ajouter vos fichiers de code pour construire votre espace d'administration et votre site ou application web. Nous verrons plus en détail son contenu un peu plus loin dans cet article.
index.php
Ce fichier est le point d'entré de Kirby. C'est le premier fichier lu par votre navigateur lorsque Kirby se charge. Nous pourrions être amené à le modifier dans certains cas d'usages très spécifiques.
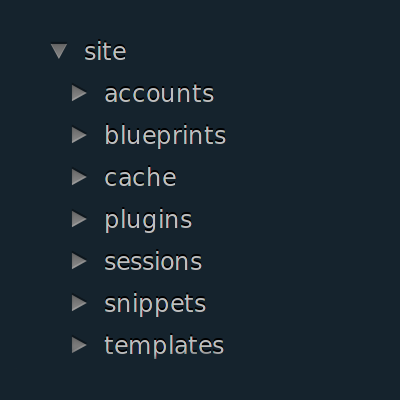
Architecture du dossier /site
Lorsque vous développez un site web avec Kirby, c'est dans ce dossier que tout se passe. Il est donc important de comprendre sa structure pour mettre les bons fichiers dans les bons dossiers.

/site/accounts
Le dossier accounts va contenir tous les comptes utilisateurs. C'est Kirby qui gère le contenu de ce dossier, vous n'aurez pas à vous en préoccuper. Si vous souhaitez migrer les utilisateurs d'un site Kirby à un autre, il suffit de copier/coller le contenu de ce dossier.
/site/blueprints
Le dossier blueprints va héberger tous les fichiers qui vont vous permettre de construire votre espace d'administration que l'on appelle le "Panel" dans le vocabulaire Kirby. Les fichiers sont au format Yaml, nous verrons cette partie dans un épisode dédié.
/site/cache
Le dossier cache est géré par Kirby, vous n'avez pas à vous en préoccuper. Il est utilisé par Kirby lorsque vous décidez d'activer le cache pour améliorer les performances.
/site/plugins
Le dossier plugins contient les plugins qui permettent d'étendre les fonctionnalités de Kirby. Un plugin peut se présenter sous la forme d'un simple fichier ou sous la forme d'un ensemble de dossiers et fichiers. Un plugin est composé de fichiers php et parfois vuejs pour des plugins plus complexes.
/site/sessions
Le dossier sessions est géré par Kirby, vous n'avez pas à vous en préoccuper. Il est utilisé pour gérer la persistance de certaines données comme par exemple l'identification d'un utilisateur connecté.
/site/snippets
Le dossier snippets contiendra vos snippets de code si vous décidez d'en utiliser. Les snippets sont des fichiers php qui permettent d'afficher des contenus dans d'autres fichiers php. Il sont utiles si un contenu doit se répeter dans plusieurs pages et que vous ne souhaitez pas le répéter et faciliter la maintenance de votre code. Le footer et le header de votre site web sont typiquement de bons candidats pour être intégrés sous forme de snippets.
/site/templates
Le dossier templates hébergera vos fichiers templates php. Un template correspond à une vue frontend dans votre site web. Une page du site est toujours rattachée à un template qui définie la façon dont le contenu va être structuré et affiché. Biensure, plusieurs pages peuvent être rattachées au même template. Par exemple dans un blog, toutes les pages d'articles seront rattachées au template "post".
Les dossiers importants à retenir ici sont donc "blueprints", "plugins", "snippets" et "templates" car se sont principalement dans ces dossiers que vous allez travailler.
D'autres dossiers utiles
D'autres dossiers non utilisés dans le "Plainkit" pourront vous être utiles dans certains cas comme les dossiers "controllers", "config", "collections", "models"
/site/controllers
Le dossier controllers peut être utilisé pour stocker des fichiers php qui vont gérer les instructions de requétage des données et leur traitement éventuel avant d'être renvoyé dans une vue frontend c'est à dire un template. Cela permet d'alléger les templates de code php et de mieux organiser votre code. Si vous connaissez le model d'architecture MVC (Models Vue Controller), on est un peu dans le même esprit.
/site/config
Le dossier config va vous permettre de définir un certains nombre d'options de paramértrage du site.
/site/collections
Le dossier collections permet de stocker des fichiers php qui renvoient des collections de données que vous définirez vous-même selon vos besoins et qui pourront être appelées partout dans votre site (au niveau des templates, des snippets, des controllers ...).
/site/models
Le dossier models contient des fichiers php qui permettent d'étendre ou redéfinir des méthodes ou des fonctions de Kirby pour un template donné.
Organisation des données dans le dossier /content
Je rappelle que Kirby, par défaut, stocke vos données dans un système de dossiers et fichiers. On parle de CMS "Flat file". Si vous préférez utiliser une base de données relationnelle, Kirby peut aussi s'interfacer avec les bases de données MySQL ou SQLite.
Nous allons partir du principe que nous travaillons dans le mode par défaut de Kirby c'est à dire "Flat file".
Lorsque l'on conçoit une base de données classique, on commence par identifier les différentes entités de notre application. Par exemple dans le cas d'un blog, un article pourrait être considéré comme une entité qui a ses caractéristiques propres (titre, auteur, date de création, catégorie, contenu ...) Cette entité pourra être traduite en table dans la base de données.
Dans Kirby en mode "Flat File", les entités sont une page rattachées à un template. Dans le système de fichiers, une page sera materialisée par un dossier contenant un fichier texte lui-même contenant des informations sous la forme clé/valeur. Ce dossier de page sera stocké dans le dossier /content
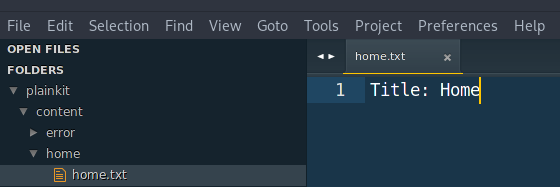
Exemple, dans le "Plainkit", la page d'accueil est représentée par le dossier /content/home dans lequel se trouve un fichier texte home.txt, lui-même contenant une information sur le titre de la page Title

Le nom du dossier de la page est utilisé par Kirby pour générer l'URL de la page. La page home sera donc accessible via l'URL http://monsite.com/home
Si des images ou des documents sont liées à une page via un champ "Upload" dans le formulaire de gestion de la page, ils seront stockés à la racine du dossier de la page en question. Dans notre exemple ci-dessus, dans le dossier /home.
Un dossier de page peut contenir des sous-dossiers d'autres pages créant une hirarchie de pages de type parents-enfants. La profondeur d'imbrication des pages n'a pas de limite.
Les différents états d'une page
Une page peut avoir trois états différents dans Kirby :
- Draft
- Unlisted
- Listed
Les pages en mode "Draft" ne sont accessiblent que par un.e utilisateur.trice connecté.e. ou si vous connaissez leur URL secrète visible uniquement depuis l'espace d'administration. Ces pages sont stockées dans un dossier _drafts à la racine du dossier de la page parente.
Les pages en mode "Unlisted" et "Listed" sont accessibles publiquement par une URL.
Les pages "listed" sont ordonnées via un système d'indice numéroté qui prefixe les dossiers des pages. Les pages "Unlisted" ne sont pas ordonnées et leur dossier non prefixé par un indice.
Ces différents états des pages peuvent être utilisés pour mettre en place un workflow de publication par exemple.
Déclaration d'un nouveau type de page
Pour qu'une page s'affiche dans votre site Kirby, il faut au minimum qu'elle existe dans le fichier /content et qu'elle soit reliée à un template.
Si il existe un fichier nommé "default.php" dans le dossier /templates et qu'une page n'est reliée à aucun template, c'est le template "default.php" qui s'appliquera par défaut à votre page. Si elle n'est reliée à aucun template et que le template "default.php" n'exsite pas, votre page ne pourra pas s'afficher.
Donc, pour déclarer un nouveau type de page, par exemple une page "about", la première étape est de la créer dans le dossier /content.
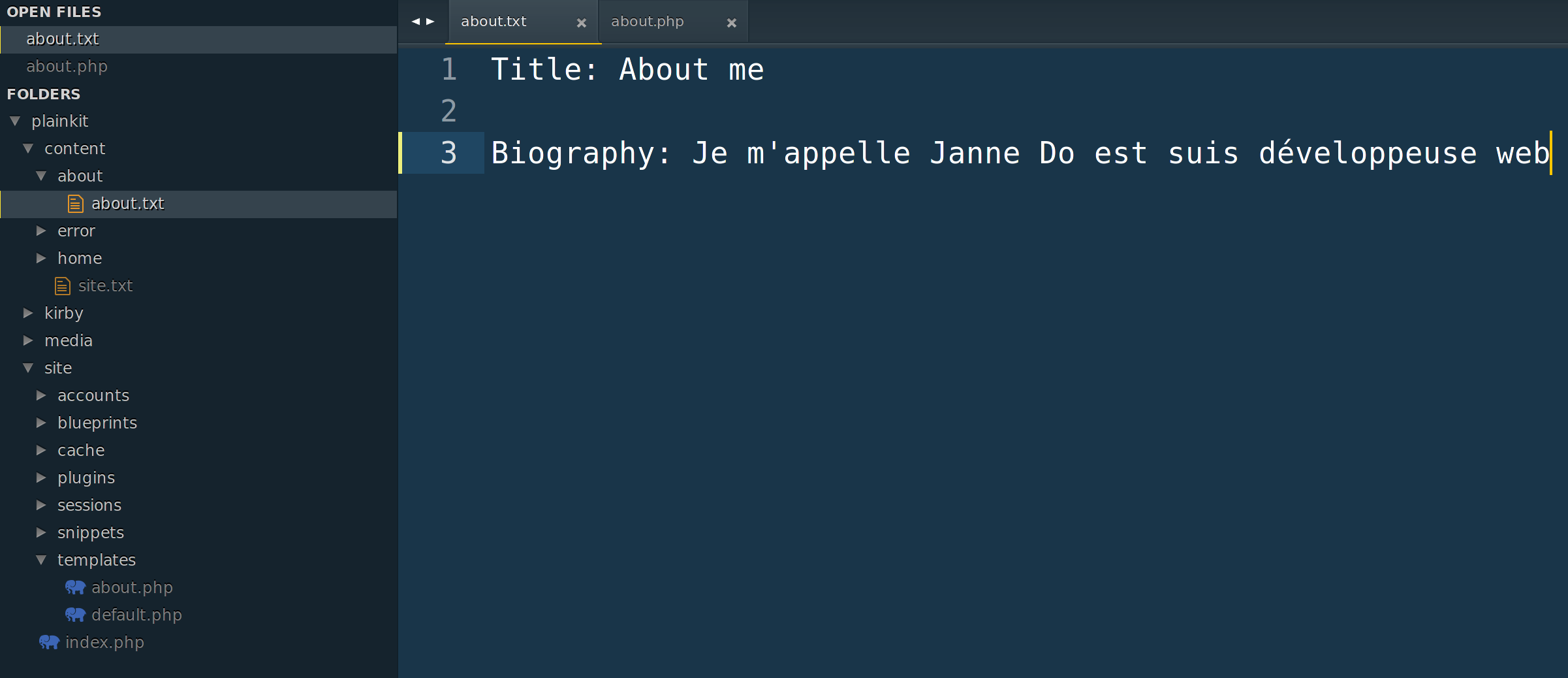
Je créer un dossier /about et j'y place un fichier "about.txt", j'aurai donc l'arborescence content/about/about.txt
Dans le fichier "about.txt" je peux maintenant ajouter mon contenu sous forme de clé:valeur
Title: About me
----
Biography: My name is Jane Do and I'm web developperSi je veux maintenant que le contenu de la page "about" soit affiché dans une vue frontend de mon site, je vais créer un fichier template qui portera le même nom que mon fichier texte. Kirby relira automatiquement toutes les pages portant le nom "about.txt" au template "about.php"
Le template "about.php" contiendra du code html, css, js et php et vous permettra de présenter les informations contenu dans votre/vos fichiers "about.txt" avec la structure et le design que vous souhaitez.
Si j'applique cela dans le "Plainkit" nous onbtiendrons :

Remarque: ici les dossiers de page /home et /about ne sont ni indexés ni contenus dans un dossier _drafts, ces pages ont donc un état "unlisted"
Création et édition d'une page
Il y a trois façons de créer et éditer une page dans Kirby :
- Manuellement dans le système de fichiers, en modiafiant à la main les fichiers textes.
- Programmatiquement via l'API de Kirby.
- Via l'espace d'administration aussi appelé "Panel" qui est une interface graphique se présentant sous forme de formulaires.
Dans la plupart des cas, vous mettrez en place un Panel et c'est à travers cette interface graphique que vos utilisateur.trice.s créeront et modifieront le contenu des pages. Nous verrons le Panel plus en détails dans un autre épisode.

