// BLOG
Kirby CMS à la sauce JAMStack pour de l'éco-conception
Internet évolue sans cesse et actuellement les frameworks JS dominent le paysage du développement web. Mais le développement web n'a jamais été aussi complexe et le nombre d'outils à maitriser s'agrandie chaque jour. Tout cet écosystème engendre des couches de technologies qui s'empilent les unes sur les autres au risque de générer de la dette technique et de consomer des ressources inutilement. Ne peut-on pas revenir à des fondamentaux avec une pincée de modernité pour avoir le meilleur des deux mondes ?
Concilier l'ancien monde et le moderne
Nous, développeurs et développeuses, ne pouvons plus ignorer l'impacte de la façon dont nous concevons nos sites web et applications sur la consomation des ressources énergétiques. Demander à un serveur de reconstruire sans cesse la même page web de contenu, dynamiquement, à chaque requête utilisateur est une abérration.
C'est pourquoi le retour des sites statiques construits à l'aide d'outils modernes comme Hugo ou Eleventy est une bonne chose. Cependant, nos sites web ne ressemblent plus à ceux des annèes 90, certaines pages récoltent des informations qui sont envoyées au serveur puis stockées en base de données, d'autres pages doivent mettre leur contenu à jour fréquement en fonction des interactions utilisateurs. Les rédacteurs et rédactrices de contenu doivent avoir un environnement convivial pour gérer leur contenu.
Imaginez maintenant un site web avec un espace d'administration construit sur mesure en fonction de la nature du contenu. Des pages statiques générées à la demande lors de la première requête utilisateur puis servis par le serveur lors des prochaines requêtes. Une purge automatique des fichiers statiques chaque fois que le contenu est mis à jour dans l'espace d'administration. La possibilité de garder certaines pages dynamiques selon les besoins du projet. Gérer les parties interactives des pages avec des composants web JavaScript alimentés par le CMS.
Tout cela est désormais possible avec Kirby CMS :
- Le chargement des pages est encore plus rapide grâce à la génération de pages statiques,
- On utilise le strict nécessaire de JavaScript là où on en a besoin,
- On peut garder certaines pages dynamiques pour les formulaires par exemple,
- Les rédacteurs actualisent leur contenu sans avoir besoin de faire intervenir une compétence technique,
- Une API permet d'interagir avec les données si besoin.
Bref un mixte entre le CMS monolythique classique et un générateur de site statique, sans la lourdeur des bundles JavaScript des frameworks JS dominants.
Comment ça marche sous le capot ?
Dans son mode de fonctionnement classique, Kirby est déjà très performant et offre un chargement des pages très rapide par rapport à d'autres outils basées sur PHP (CMS, Frameworks back). Je vous renvoie aux benchmarks qu'a effectué la société d'hébergement Kinsta sur ce sujet et où Kirby arrive en tête loin devant ses congénères.
Pour améliorer encore ses performances, Kirby offre la possibilité d'utiliser un système de cache. Cependant, ce système fait encore appel au moteur PHP et donc sollicite des ressources serveur.
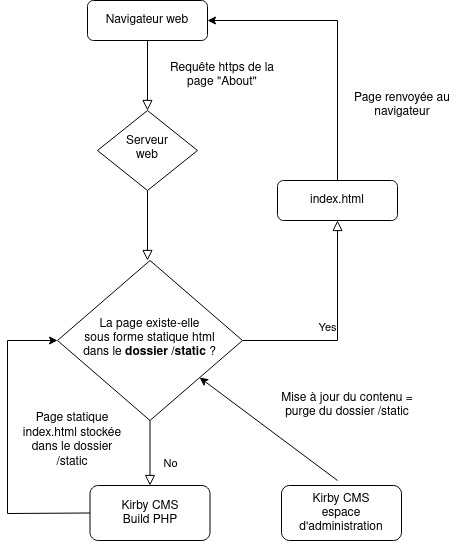
Le concepteur de Kirby c'est alors dit que rien n'était plus performant que de servir des pages statiques (HTML, CSS, JavaScript), les serveurs étant très performant pour ce genre de tâche. Il a donc décidé de créer un petit plugin qui étend son propre système de cache pour stocker dans un dossier les pages html générées par le serveur lors de la première requête. Si la page est requêtée une seconde fois, il demande au serveur de vérifier si la page n'existe pas déjà sous sa forme statique html, si oui, il la sert au navigateur directement, si non, il regénère la page via PHP et stocke la page statique générée avant de la servir au client.
Cela est possible en ajoutant deux lignes dans votre .htaccess ou votre fichier de configuration Nginx ou Caddy.
Cerise sur le gâteau, Kirby purge automatiquement le dossier où se trouve les pages statiques chaque fois que le contenu d'une page est mis à jour dans l'espace d'administration. Les pages seront alors de nouveau générées statiquement par le serveur à la demande c'est à dire dès qu'un premier utilisateur appelle la page depuis son navigateur.
Framboise sur la cerise, Kirby dans son fichier de configuration, nous permet d'indiquer qu'elles sont les pages qui doivent être exclus de ce mode de fonctionnement pour garder un mode dynamique à chaque appel. Les parties dynamiques du site, comme les formulaires par exemple, sont de bons candidats à l'exclusion.
Pour illustrer ce mode de fonctionnement, voici un petit schéma :

Vous pouvez ainsi très facilement et sans installer dix milles dépendances, servir des pages de contenu statique tout en gardant le mode de templating de Kirby pour coder vos vues frontend. Pas de store ou de routing front à gérer en JavaScript par votre navigateur.
Pour les éléments interactifs et ponctuel, vous pouvez utiliser une solution légère comme AlpineJS ou Petite Vue. Personnellement, je préfère créer des composants web via le compilateur Svelte que je peux réutiliser, et que j'alimente en données depuis mes templates PHP Kirby. Svelte est un compilateur JavaScript qui génère des petits bundle minifiés optimisés.
Conclusion
Une fois de plus, Kirby apporte des solutions simples, légères, élégantes et performantes. Certe, on est loin de la Hype JavaScript mais quel plaisir d'avoir un environnement de développement qui nous facilite la vie sans la "JavaScript fatigue" et la complexité qui l'accompagne. Quelle satisfaction d'utiliser un outil qui limite l'impacte de son site web sur la consomation des ressources énergétiques tout en étant transparent pour l'utilisateur ou l'utilisatrice qui gère son contenu dans son interface graphique. Pour info, ce site utilise ce mode de fonctionnement.
Si votre projet est une application web ultra-interactive, une architecture SSR/SPA et l'utilisation des derniers frameworks JS sera certe peut-être justifiée. Quoique ! La société Basecamp a montré, avec son application de mail Hey, qu'on pouvait concevoir des applications interactives avec des méthodes de développement mixant rendu classique côté serveur et touches ponctuelles de JavaScript côté client.
Vous êtes freelance, une équipe de développement ou une agence web soucieuse d'éco-conception ? Si oui, vous devriez vous intéresser à Kirby CMS ;-)

